Search Results for "simple-mde-duplicates"
Lessons
Forum Threads
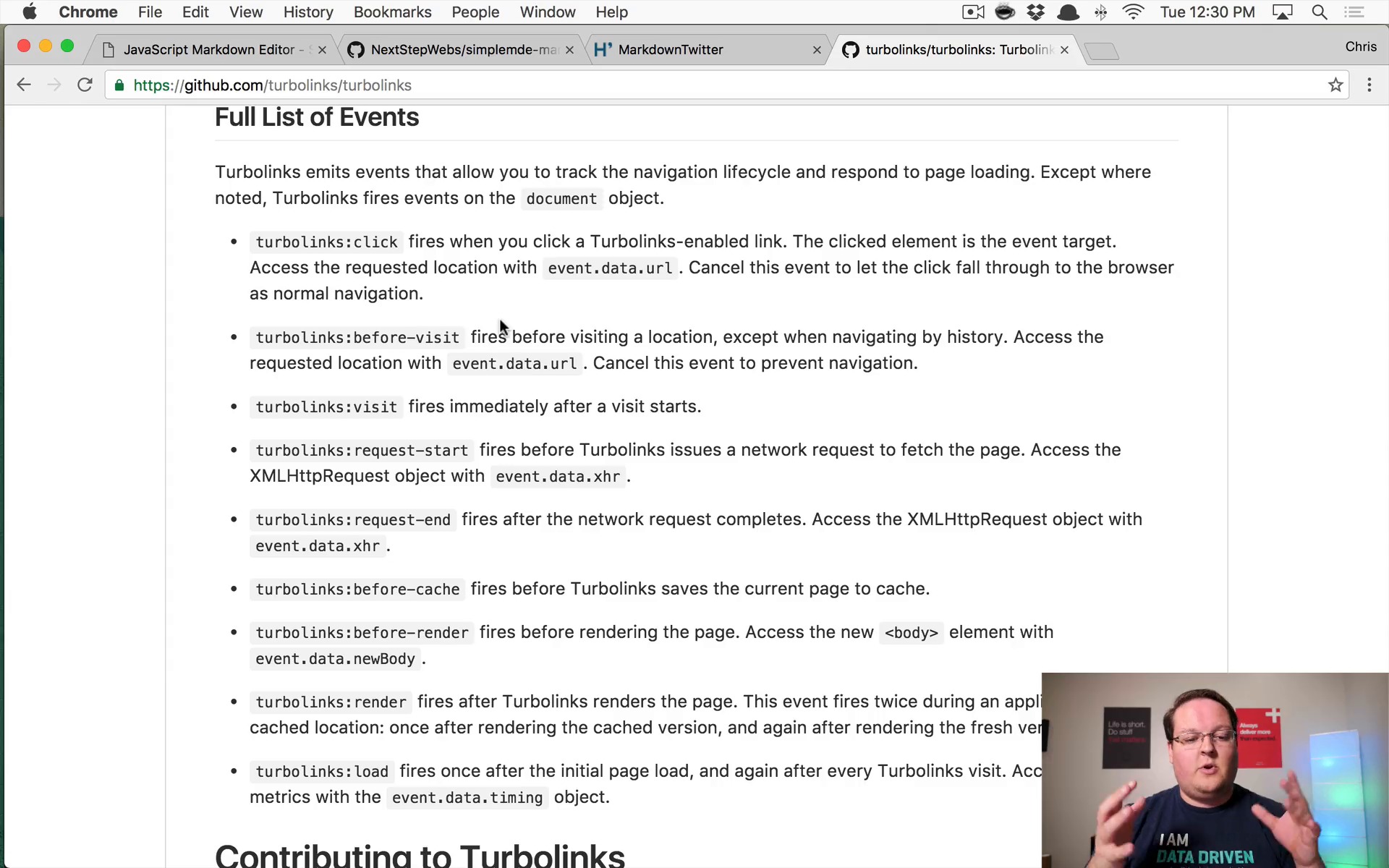
Adding Turbolinks Compatibility to SimpleMDE Markdown Editor Discussion
8
General
I prefer to remove turbolinks because libraries dont work nice with it, but would be great to know how to make them all compatible with turbolinks.
hoppergee replied
What text editor are you using for GoRails Forum?
4
General
Hey Chris & Community! :)
What text editor are you using for the GoRails Forum post?
Im following the episode [Markdown and Emoji with the html-pipeline gem](https://gorails.com/episodes/mar...
Lauro replied
Solved
How to use Javascript via Webpacker in Rails 6 Discussion
17
General
Alternatively to the webpacker way of require the flatpicker css in the `packs/application.js` you can do someting like:
```
/*
*= require flatpicker/dist/flatpicker
*/
```
In your rails `app/a...
Tony Dehnke replied
Multitenancy with the Apartment gem Discussion
80
General
Hi, Chris video is not loading!
Prajjwal Gupta replied
SimpleMDE & RedCarpet
5
Gems / Libraries
So i have set up my forum with simpleMDE and i'm using RedCarpet to parse the markdown. Everything works great except when it parses the markdown, it adds extra set of `` tags before and after my p...
Message Templates In Rich Text Editor SimpleMDE
0
Rails
I have created a message template based on the video that you've created and everything works well and I can select template and the message will show on the text area. But I have integrate SimpleM...
Lee Terng Gio posted
Message Templates In Rich Text Editor SimpleMDE
0
Rails
I have created a message template based on the video that you've created and everything works well and I can select template and the message will show on the text area. But I have integrate SimpleM...
Lee Terng Gio posted
Message Templates Won't Show In Rich Text Editor SimpleMDE
0
Rails
I have created a message template based on the video that you've created and everything works well and I can select template and the message will show on the text area. But I have integrate SimpleM...
Lee Terng Gio posted
How do I add embedded youtube video to a text field within active admin with simplemde markdown?
3
Rails
When I add the Youtube embed code. It displays it as a string on the front end.
The idea is that I could make this simple enough for the user updating the post to add the embed code easily themsel...
Spell check
1
Site Feedback
Hi,
it seems that spell check only works for title not for the body of posts.
Chris Oliver replied
How is the Trix editor on gorails.com "Parsed with Markdown"?
9
General
I was considering implementing on my website the ability for users to switch between a markdown editor or the trix editor but then I noticed on this gorails.com editor (which appears to be Trix) it...
Sebastian replied
Solved
How to include javascript node_modules dependencies in Rails Engine?
4
Rails
I'm working on fork of `simple_discussion` gem which is Rails Engine to extend the functionality of forum in the parent Rails application.
I'm adding Markdown support using SimpleMDE. I've thought...
crowdhamburger replied
simple_discussion gem vs. discourse for lightweight forum
3
Gems / Libraries
Just checked out the simple_discussion gem (extracted from the GoRails forum here). It looks like exactly what I need for a small forum project.
I'm wondering if anyone else has used the gem in p...
Chris Oliver replied
Solved
Nested Comment Threads in Rails - Part 1 Discussion
36
General
Greate episode! If I should get this episode a couple of years ago, that may should saved my life jajaja!
So, this is the same logic you are using here in your post and epdisode comments?
Pull data from another table in a lookup
53
Rails
Hi all,
I am looking up a list of articles, depending on the brand ID's - `@articles = Article.where(brand_id: brand_ids)` what i would like to know is there a way to retrieve the brand name in thi...
Jacob Montgomery replied
Solved
Simple Test with empty rails fails
0
Testing
Hi everyone,
I'm currently trying to create a template for internal Rails development and I just tried the newest Rails 6.0.3.1 and it fails with a simple test:
```
/tmp $ mkdir app-test
/tmp $ c...
Andreas Steinel posted
Simple form survey and dashboard illustration
1
Rails
Hi I'm new to Ruby and Ruby on Rails and are still in my learning phase. I know HTML and CSS from working with wordpress for some years. As a test-app to challenge myself I thought I want...
Chris Oliver replied
Simple Form - Make label appear after input
2
Gems / Libraries
I have a simple form tag as given below:
= f.input :email, required: true, input_html: {class: 'md-input'}, wrapper_html: {class: 'md-form-group float-lable'}
and it generates the below HTML
...
Michael Victor replied
Simple newsletter sign up?
17
Rails
Hey Chris and all other members of this forum....
I'm trying to create a single page rails site, for a new app that i'm trying to build myself (it's called Nibli, and it's on nibliapp.com).
I've ...
shakycode replied