
Want more GoRails?
GoRails is packed full with 801 lessons just like this one.
Sign up to get full access or log in to your account and sit back.
Your Teacher
Chris Oliver
Hi, I'm Chris. I'm the creator of GoRails, Hatchbox.io and Jumpstart. I spend my time creating tutorials and tools to help Ruby on Rails developers build apps better and faster.
About This Episode
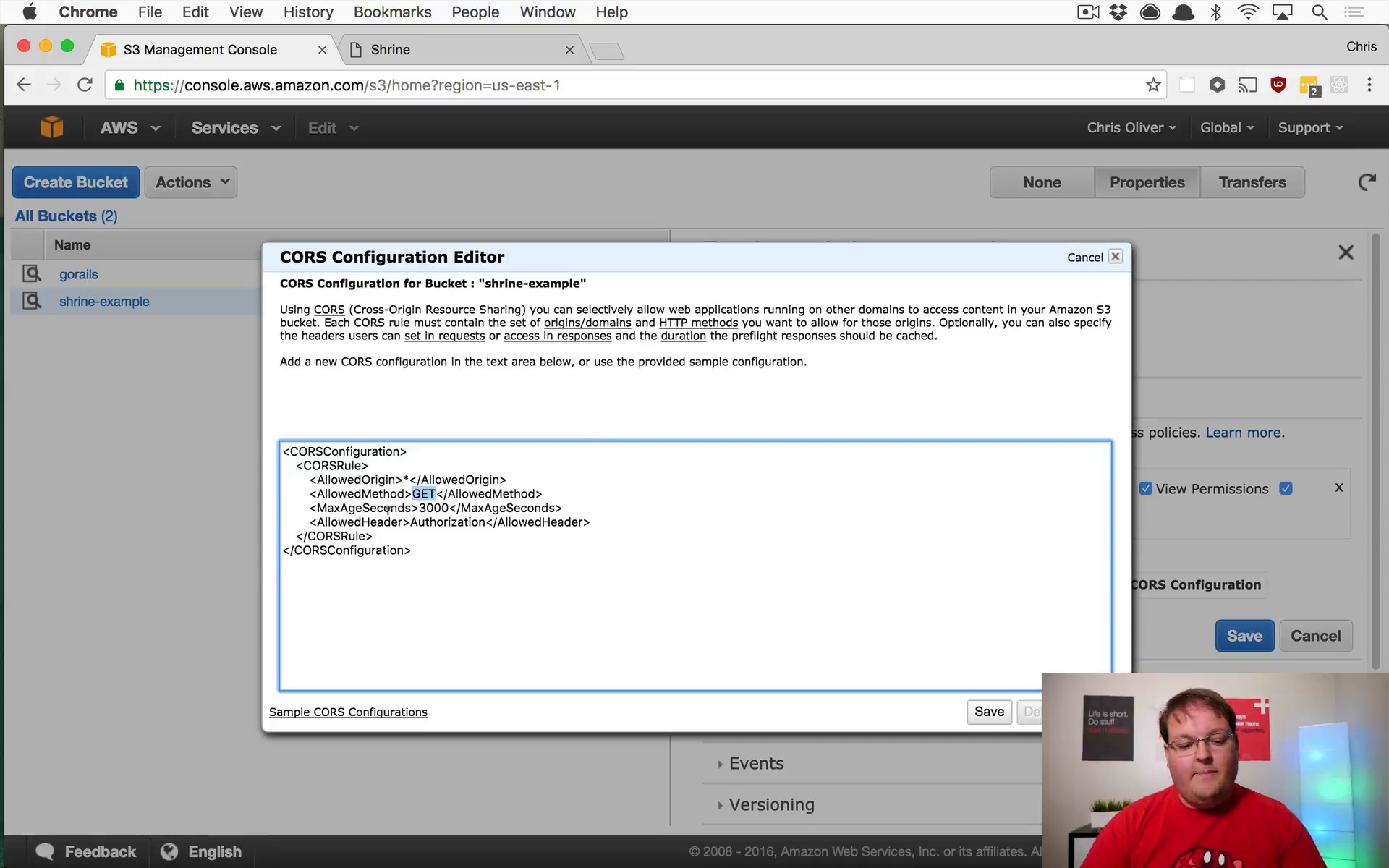
Setup your Amazon S3 account to receive direct file uploads from users using Shrine in your Rails app