The most popular CSS framework, Bootstrap is about to be reborn. We've used Boostrap 2.0 for quite a while now and a lot of major changes have been in the works. Lots of class names are getting changed as well as the structure of how things will be done to make things more compatible and easier to use.
While I'm not sure on the release date yet, I've been itching to try it. It's kind of like running a pre-release version of Rails, if you're starting something new, you should definitely consider it. You might run into a few stability issues, but your new application will be somewhat future-proof for the time being. Upgrading to the final version will be super easy and you won't have to do much work.
So how do we get this going? Just add this gem to your Gemfile and then run bundler:
gem 'anjlab-bootstrap-rails', :require => 'bootstrap-rails',
:github => 'anjlab/bootstrap-rails',
:branch => '3.0.0'
Then you can hop over to http://bs3.codersgrid.com/ and take a look at the documentation for Bootstrap 3.0. You'll notice that Bootstrap has taken the flat design approach this time around. By default it doesn't look that great, but it will encourage people to modify the theme a lot more. The Template Examples section has some nice themes that you can use.
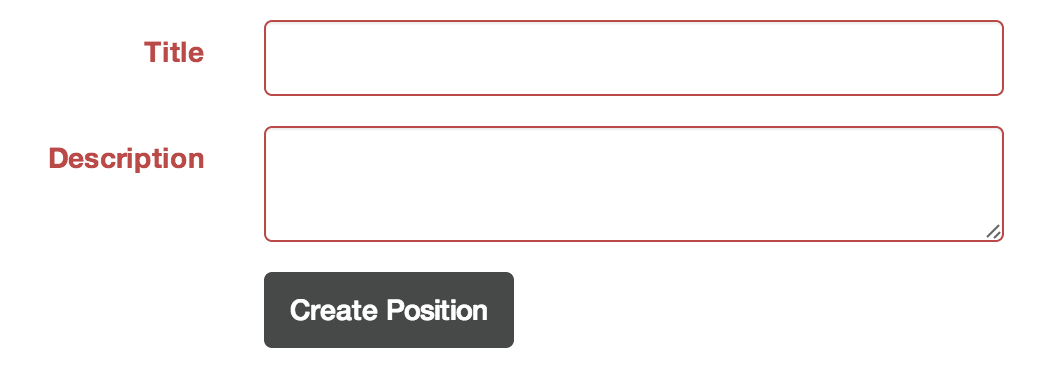
One fun thing you can do with the power of SCSS, is simply override Rail's default error class with Bootstrap 3.0's. Since Bootstrap provides the .has-error class for inputs in the Validation States section, we can easily extend Rails' field_with_error class to use the same css:
@import "twitter/bootstrap";
# Note that we're using this to include Bootstrap instead of through the asset pipeline
.field_with_errors {
@extend .has-error;
}
Then we modify our form to use the Boostrap 3.0 html/css structure for our fields like so:
<div class="row">
<%= f.label :title, class: "col col-lg-2 control-label" %>
<div class="col col-lg-10">
<%= f.text_field :title, class: "input-with-feedback" %>
</div>
</div>
<div class="row">
<%= f.label :description, class: "col col-lg-2 control-label" %>
<div class="col col-lg-10">
<%= f.text_area :description, class: "input-with-feedback" %>
</div>
</div>
<div class="row">
<div class="col col-lg-10 col-offset-2">
<%= f.submit class: "btn btn-default" %>
</div>
</div>
And with 3 little lines of SCSS, we have extended Bootstrap into using Rails' defaults. The end result is simple, but shows how easy it is to work with Bootstrap and Rails to merge the two quickly and easily.